Published on June 4, 2019.
Earlier this year, my friend Jeff Hilnbrand and I decided to finally build the side project we had been scheming on for over a year. The result was Onward, a travel blogging platform intended for amateurs and pros alike.
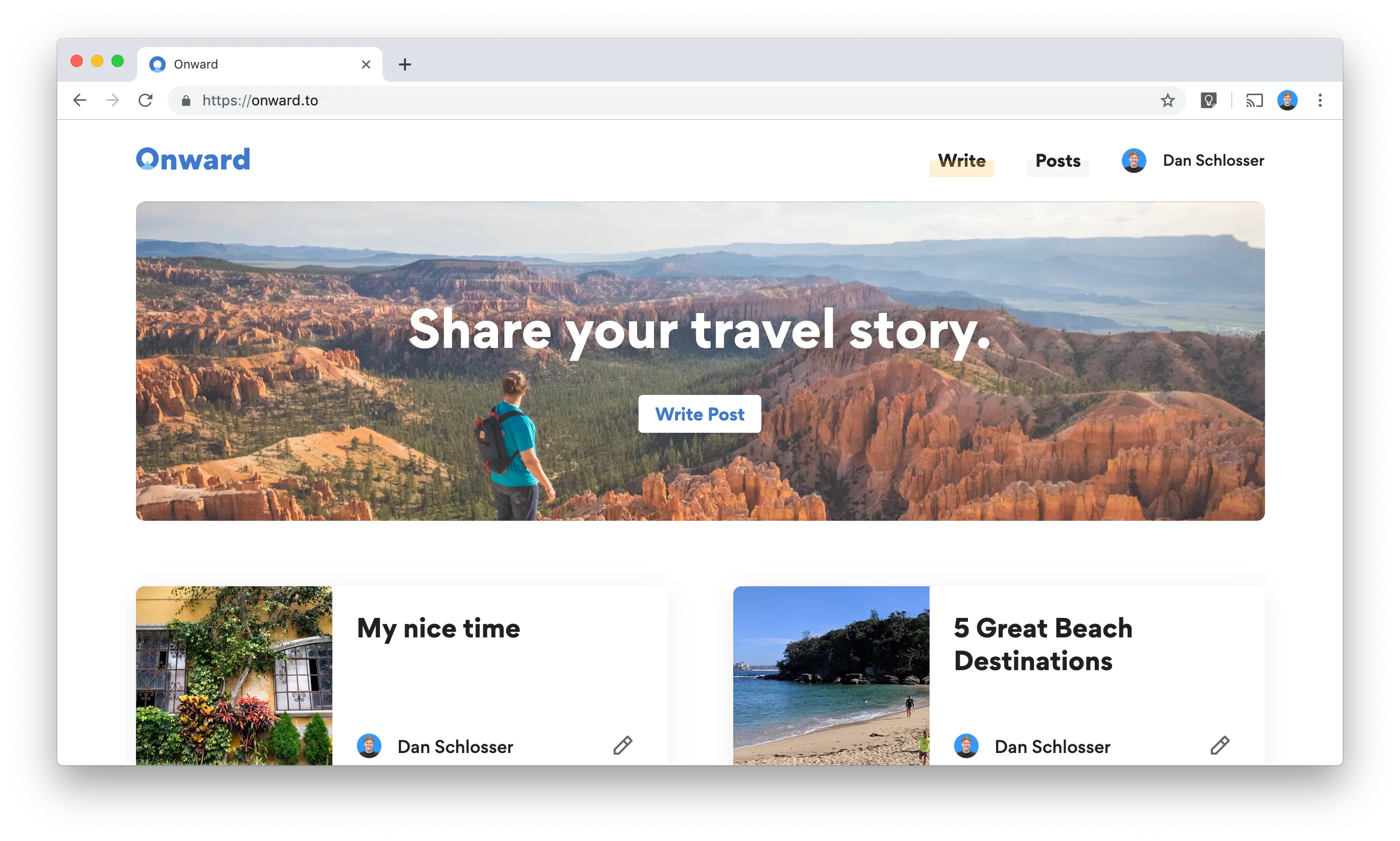
This project was also one of the larger React and Redux projects I’ve worked on. I also made the choice early on to use Firebase for my web services (metadata database, object storage, hosting). While I love the Firebase APIs on their own, wiring them together with React and Redux was a little messy. Neverless, once I got it all setup, my development velocity was awesome. I love the way the MVP turned out:
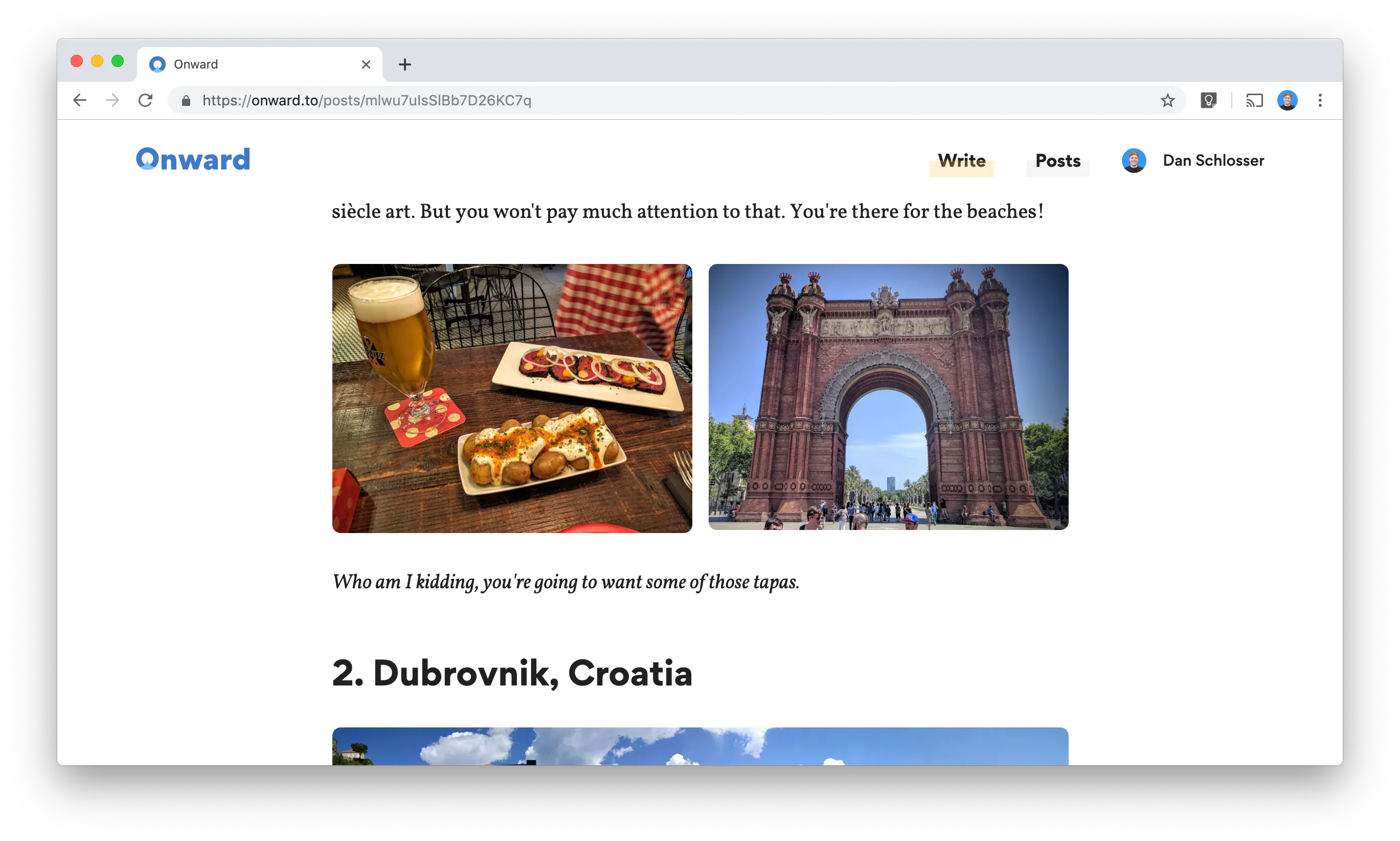
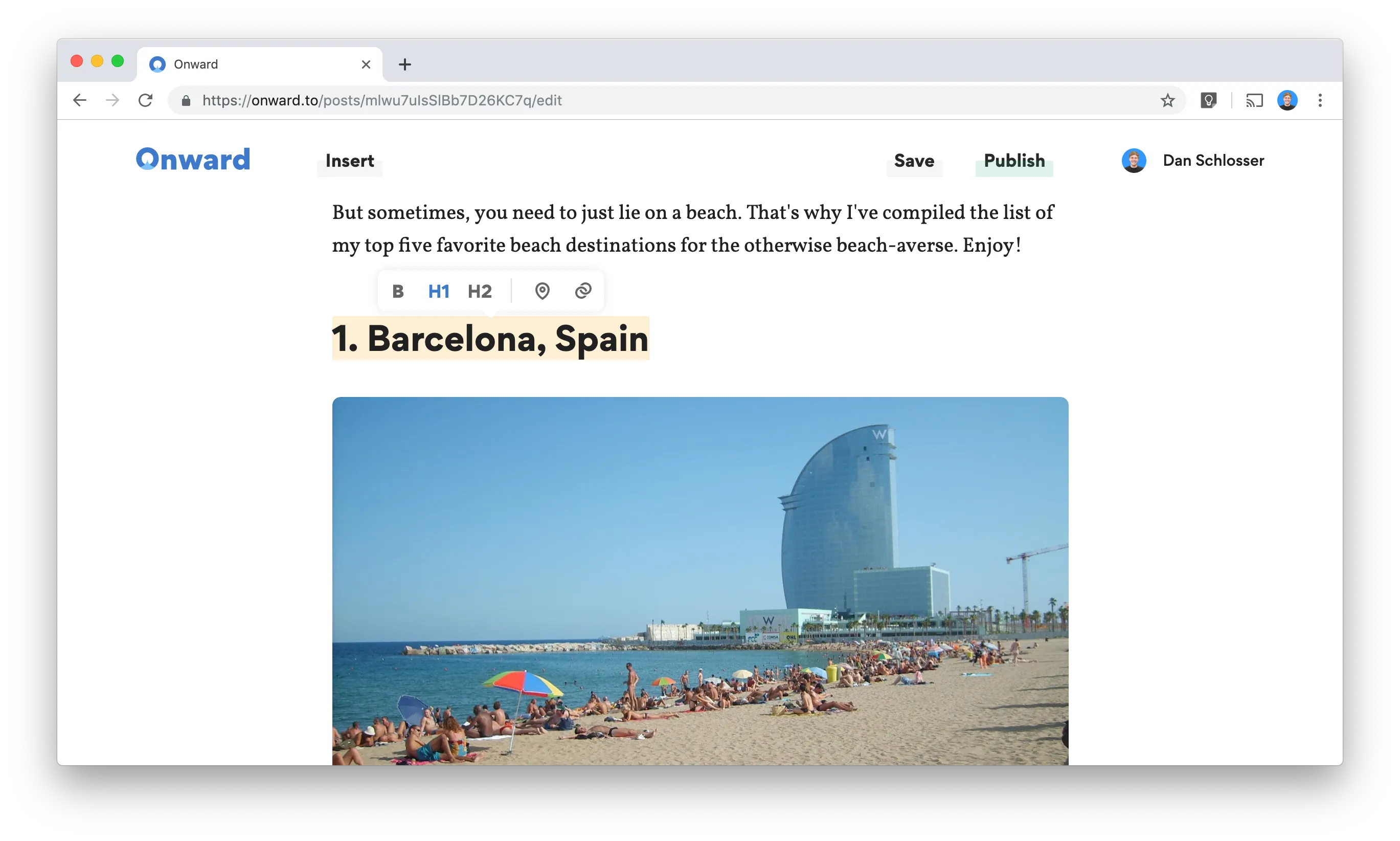
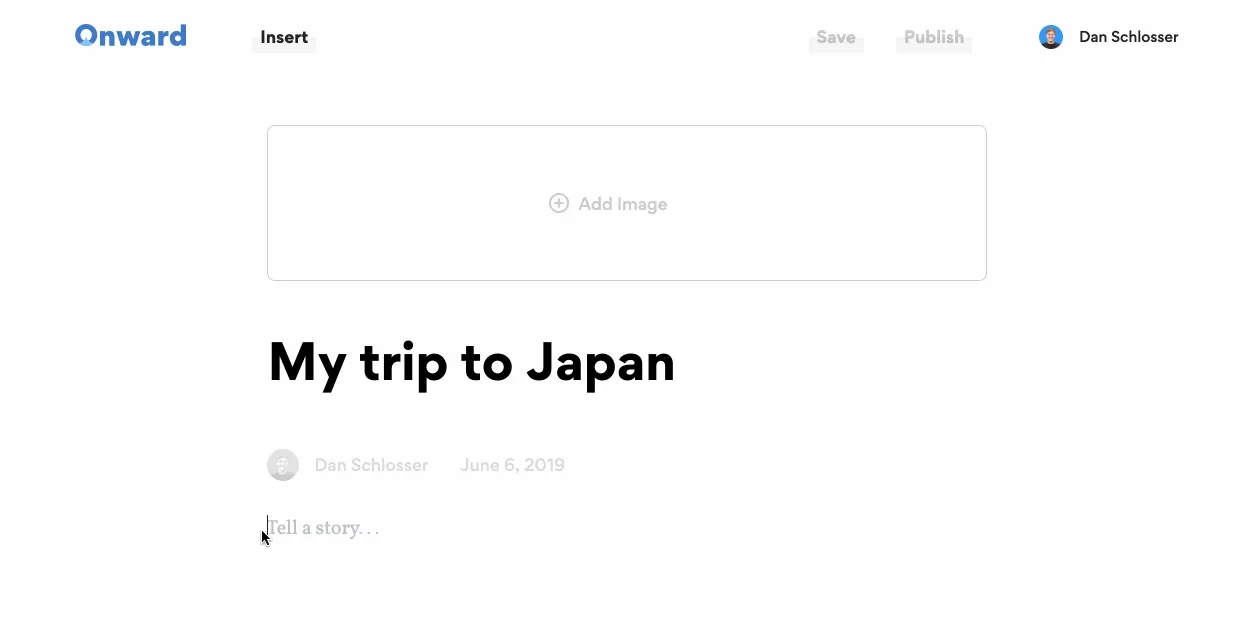
The Medium-inspired editor encourages users to write image-rich posts.
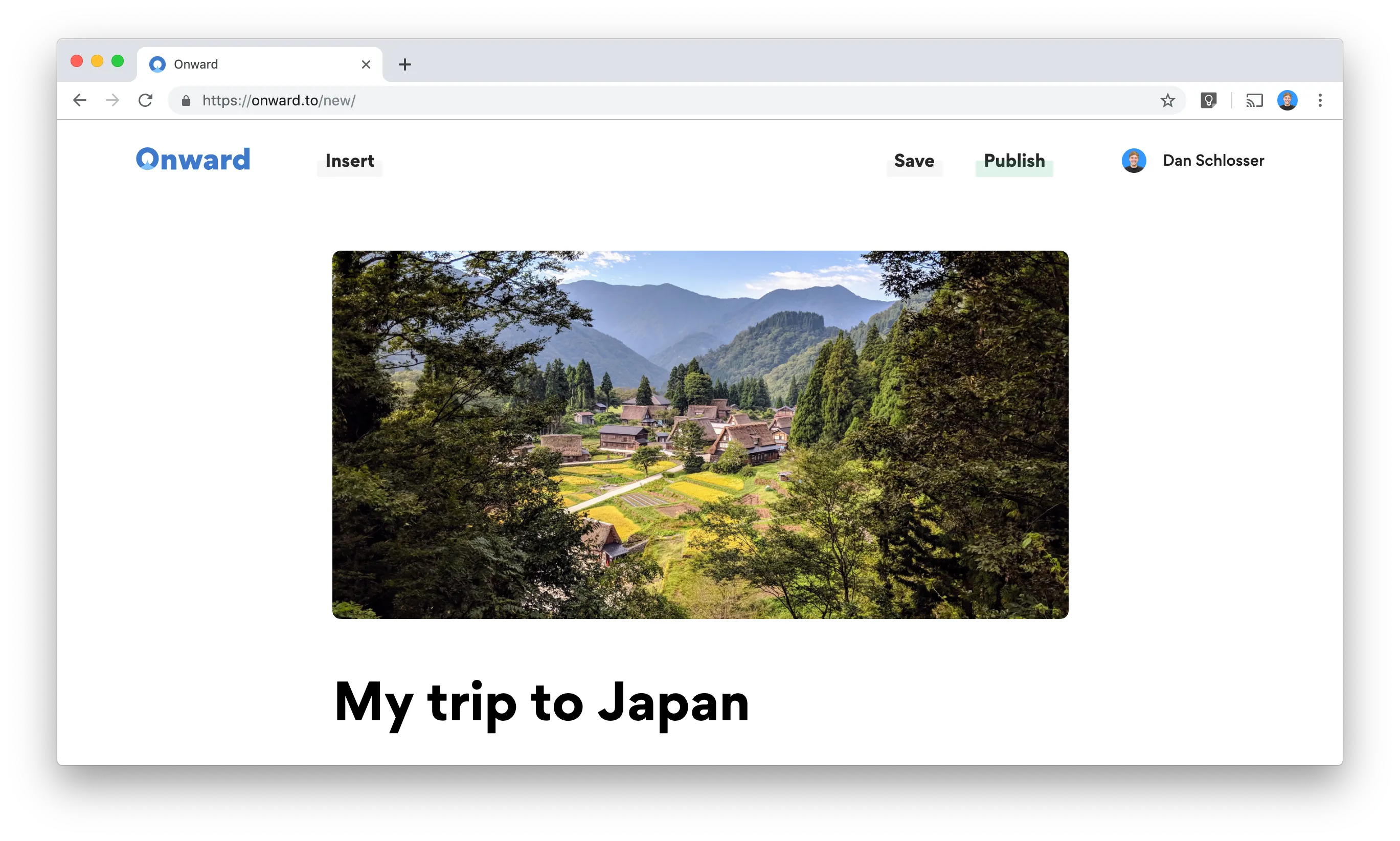
I went a bit overboard on the interactions of the editor. To me, the feel of a great editor goes a long way to making me want to use it. Notice how the author chip, date, and save and publish buttons react to content being added for the first time, and the hero image being added.

Dropping a hero image into a post is downright fun.
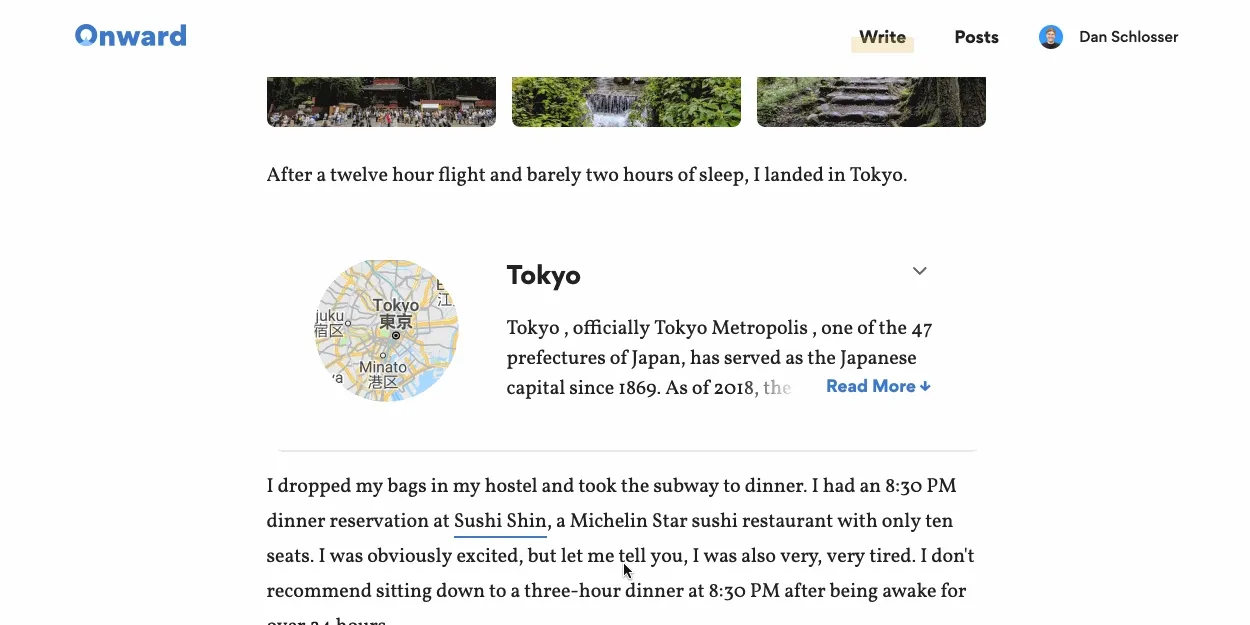
Jeff and I were both excited about different ways to present cities in users’ posts. I really like the interaction we landed on. Hovering over the map gives you a pannable / zoomable Google Map.

Don't you just NEED to go to Tokyo?
When Jeff came up with the concept, I wasn’t confident that I’d be able to replicated it without some janky <canvas> games. It turns out, CSS clip-path was exactly what I was looking for.
render() {
return (
<div class="City-map">
<div class="City-map-inner">
<GoogleMap location={location} zoom={zoom}></GoogleMap>
</div>
</div>
);
}.City-map {
height: 9rem; width: 9rem;
}
.City-map-inner {
border-radius: 8px;
clip-path: circle(4.5rem at 7.5rem 7.5rem);
overflow: hidden;
position: absolute;
top: 0; right: 0; bottom: 0; left: 0;
transition: 0.7s ease all;
}
.City-map:hover .City-map-inner {
clip-path: circle(50rem at 7.5rem 7.5rem);
}Pretty tricky! The catch is that it doesn’t have support in IE, but who cares about that, anyway?
This project was in the works for a long time, and I’m super excited to have a first version available. Check it out at onward.to. There’s still a lot of ironing out to do, so if you’d like to contribute or suggest an improvement, please do on GitHub. Thanks in advance!